连接三屏幕 高效新时代
为啥我突然有了三个屏幕
因为3是个吉利的数字。
实际的原因是,单位淘汰了一批17寸的显示器,给我们换了一个27寸的1080p(莫名槽点)显示器,老的17寸显示器都没用了。正好我手头有一块儿GTX TITAN BLACK,双DVI+HDMI+DP,这样的话理论上单卡就可以推4块屏幕。
如何发挥多个屏幕的特点
多屏幕主要的优势其实并不是提升视野,在正常的坐姿下,你的视野大概和等效50mm也是差不多的,根本就不能看到左右两边屏幕的细节。多屏幕提高的主要是你的可视面积,也就是说,相当于在你的桌面左右,额外抽出了两块大板子,放置东西用。你也可以随时切换一些不常用的工作到这两块板子上来,这样就可以减少来回折叠(最小化)文档的次数。
根据这个理论,提高每一个屏幕的使用率,让以前的最小化操作尽可能变成鼠标在各个屏幕上的移动,就可以很大程度上提高工作的效率。
如何个性化配置多个桌面
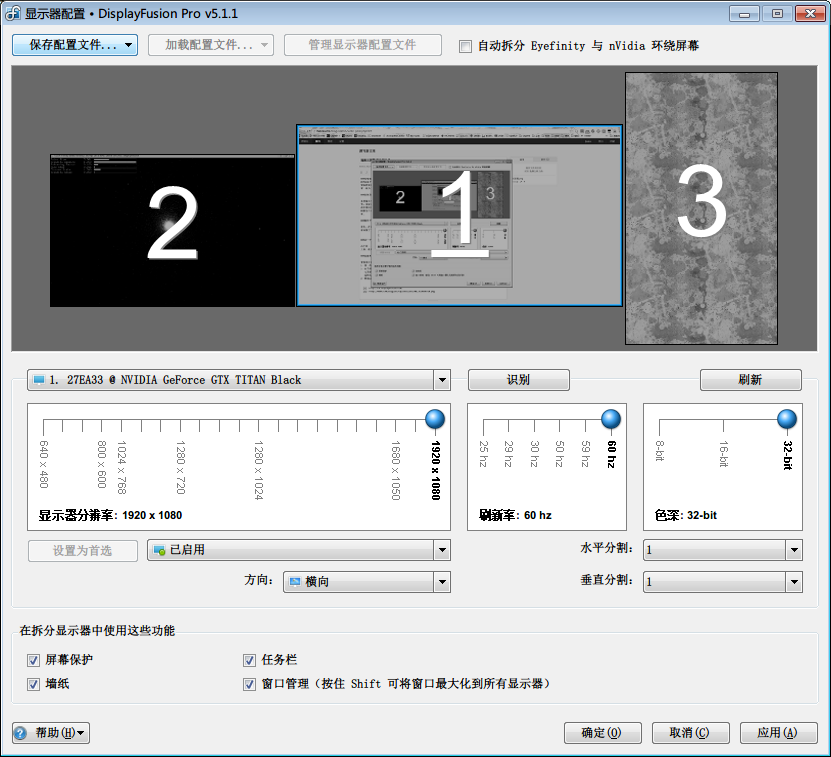
首先,在这里我要推荐一个小工具,叫DisplayFusion,这个工具可以很大程度上提高Windows 7(它的很多Feature在Windows 8中已有体现了)的多屏幕使用体验。
首先它的多屏幕配置文件可以让屏幕以像素级水平进行对齐,这样就保证了鼠标横跨屏幕时候的水平。
其次它可以模拟Windows 7的任务栏到每个桌面上,还可以调节每个屏幕之间的配置的不同。这样子就可以单独使用每个屏幕,而不用每次都到主屏幕上去控制每一个窗口了。
最后这个小工具还有一个很棒的Feature,就是允许鼠标滚轮滚动未激活的窗口。这样的好处就是,如果一个屏幕上有一个Sublime Text,而你的主屏幕上有一个chrome,你不需要滚动鼠标,就可以滚动每一个屏幕上的文字内容了。
其次,为了提高LCD的显示质量,我依然推荐Mactype,不过请注意,由于我这里每个屏幕素质都不太一样,所以配置文件的选择可能会非常痛苦。不过这个还要做。同样还要做的是屏幕的颜色校准。这个使用Windows自带的显示器管理就好了,前提是你的眼睛要够准才行。
最后多说一点好玩的东西,由于我的屏幕有两个是横屏一个是竖屏,就算使用相同的壁纸,也会在那个竖屏的壁纸上面产生黑边。为了解决问题,这里向大家推荐一个有效的方法,就是去搜索无缝的图案。你可以去DeviantArt上面搜索"Seamless Texture",然后产生一个小图案的同时延展到整个屏幕上,比如下图:

黑边是分辨率不均造成的,我要是有个2K的显示器就好了。
让一个屏幕变成信息终端
由于有一个屏幕是完全垂直地使用,平时也不太会使用它查看很长的文档。因此我们有必要在它空闲的时候显示一些有必要的信息。理论上讲,使用Windows自带的gadgets就可以实现这个功能,但是为了提高可用性,我们可以对其进行更深层次的开发。
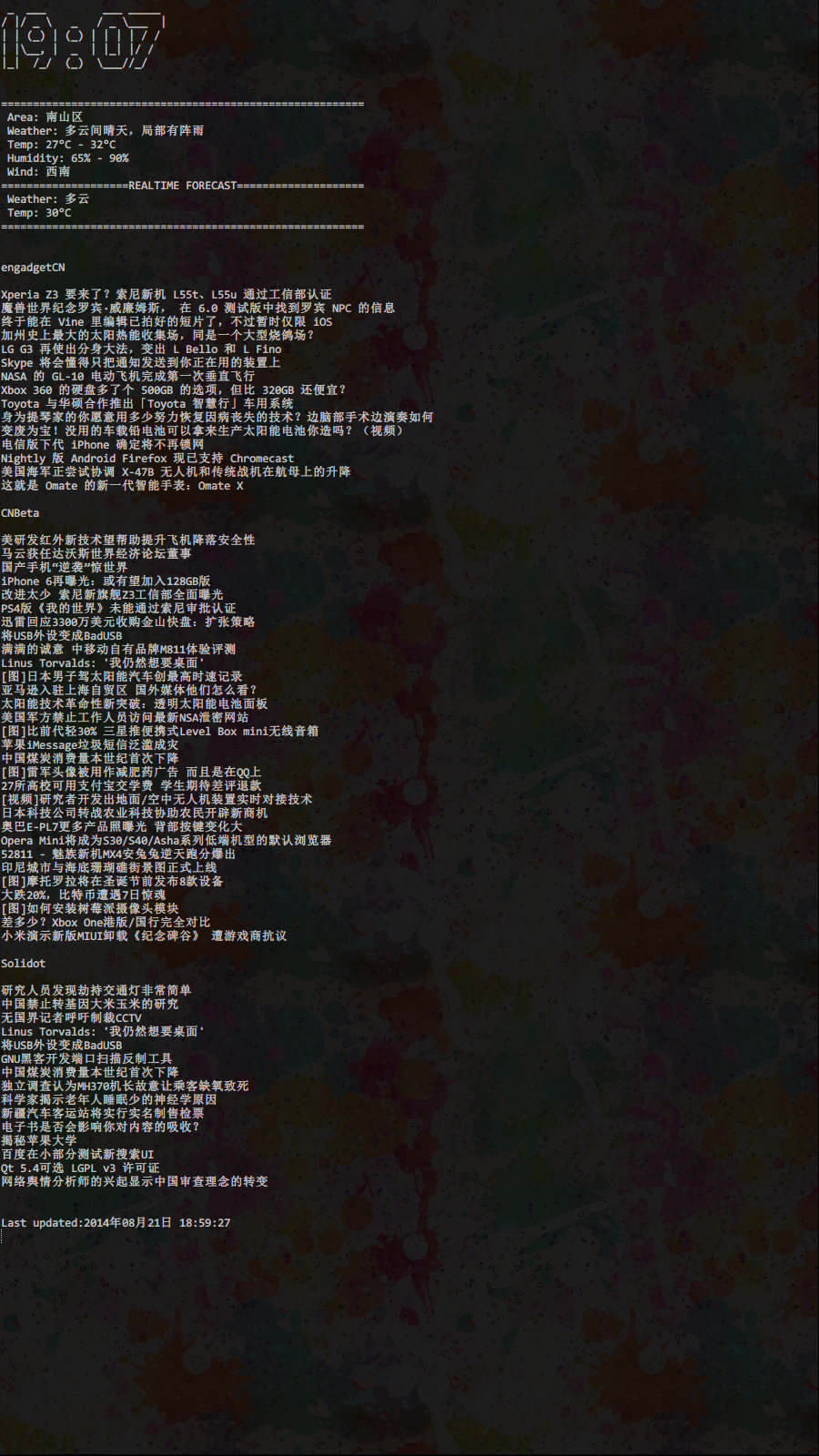
下面是这个信息终端的全貌:
它是基于Windows的cygwin项目来开发的。在第三个屏幕没有任务的情况下,是一个非常不错的信息显示终端。
这个显示终端是mintty,mintty兼容xterm,并且使用cygwin的bash,可以直接使用shell编程,所以在里面写Bash script就好了。
主屏幕显示:
#!/bin/bash
./updateFeeds.sh 1>/dev/null 2>/dev/null&
while true;
#show current date and weather
do clear;
date +"%H : %M" | figlet ;
node ./parseSZWeather.js;
cat ./feeds.txt;
sleep 60;
done
其中updateFeeds是用来更新RSS Feed的:
#!/bin/bash
LOCKFILE="/var/lock/`basename $0`"
LOCKFD=99
# PRIVATE
_lock() { flock -$1 $LOCKFD; }
_no_more_locking() { _lock u; _lock xn && rm -f $LOCKFILE; }
_prepare_locking() { eval "exec $LOCKFD>\"$LOCKFILE\""; trap _no_more_locking EXIT; }
# ON START
_prepare_locking
# PUBLIC
exlock_now() { _lock xn; } # obtain an exclusive lock immediately or fail
exlock() { _lock x; } # obtain an exclusive lock
shlock() { _lock s; } # obtain a shared lock
unlock() { _lock u; } # drop a lock
### BEGIN OF SCRIPT ###
# Simplest example is avoiding running multiple instances of script.
exlock_now || exit 1;
# Remember! Lock file is removed when one of the scripts exits and it is
# the only script holding the lock or lock is not acquired at all.
while true;
# Set timeout
do timeout 20 rsstail http://cn.engadget.com/rss.xml -n 15 --format '{title}' > ./feed_t.txt;
LINECOUNT=`cat ./feed_t.txt | wc -l`;
if [[ $LINECOUNT == 0 ]];
then
sleep 1;
else
cp ./feed_t.txt ./feed_engadget.txt;
fi
timeout 35 rsstail http://cnbeta.feedsportal.com/c/34306/f/624776/index.rss -n 30 --format '{title}' > ./feed_t.txt;
LINECOUNT=`cat ./feed_t.txt | wc -l`;
if [[ $LINECOUNT == 0 ]];
then
sleep 1;
else
cp ./feed_t.txt ./feed_cnbeta.txt;
fi
timeout 35 rsstail http://solidot.org.feedsportal.com/c/33236/f/556826/index.rss -n 15 --format '{title}' > ./feed_t.txt;
LINECOUNT=`cat ./feed_t.txt | wc -l`;
if [[ $LINECOUNT == 0 ]];
then
sleep 1;
else
cp ./feed_t.txt ./feed_solidot.txt;
fi
printf "engadgetCN\n\n" > ./feeds.txt;
cat ./feed_engadget.txt >> ./feeds.txt;
printf "\nCNBeta\n\n" >> ./feeds.txt;
cat ./feed_cnbeta.txt >> ./feeds.txt;
printf "\nSolidot\n\n" >> ./feeds.txt;
cat ./feed_solidot.txt >> ./feeds.txt;
printf "\n\nLast updated:" >> ./feeds.txt;
date >> ./feeds.txt;
#update every 15 min.
sleep 600;
done
其中前面的部分主要是使用flock对这个程序进行加锁,防止多个实例重新运行,而更新RSS Feed的命令就是
timeout 20 rsstail http://cn.engadget.com/rss.xml -n 15 --format '{title}' > ./feed_t.txt;
RSStail是一个很好用的RSS工具,可以用来获取最新的(或者在某个时间之后的)RSS信息。由于中国特殊的网络形态,timeout就是为了防止访问某个RSS的时候出现长时间超时,阻塞循环。而一旦长时间超市了,结果就是空。为了防止空文件被写回,所以使用了wc进行判断:
LINECOUNT=cat ./feed_t.txt | wc -l;
这样产生了feeds.txt就可以输出RSS的标题了。
深圳的天气我们使用node.js进行parse。其实这不能怪我,是因为深圳天气的信息源本身就是一个JS(需要eval才能获得的信息……也是令人醉了),样例在此。既然信息源是个JS,不用node解决问题,我自己都不好意思了。
var request = require('request');
var usefulPart;
request.get("http://www.szmb.gov.cn/data_cache/szWeather/fenquyubao/MESISarea_ns.js", function (error, response, body) {
if (!error && response.statusCode == 200) {
var csv = body;
usefulPart = eval(csv);
//console.log(csv);
var report = WF_ns.dayreport;
console.log("n=========================================================");
console.log(" Area: "+report.area);
console.log(" Weather: "+report.state);
console.log(" Temp: "+report.mint+"°C - "+report.maxt+"°C");
console.log(" Humidity: "+report.h+"% - "+report.maxh+"%");
console.log(" Wind: "+report.wd);
console.log("====================REALTIME FORECAST====================");
for(i=0;i<WF_ns.hoursweather.length;i++)
{
var report = WF_ns.hoursweather[i];
var reportTime = Date.parse(report.forecasttime);
if(reportTime > Date.now())
{
console.log(" Weather: "+report.state);
console.log(" Temp: "+report.maxt+"°C");
console.log("=========================================================nn");
break;
}
}
}
});
由于信息源eval()了之后本身就是一个JSON,剩下的我也就不多说了。
这样所有的任务就完成了。每分钟更新一次的垂直信息源,是不是很炫酷呢?
小提示和设计细节
有很多可以提高多屏幕使用体验的方法,比如:
1 找一些可以调节显示器水平高度的物件,书本当然是最好的了,扁平一点的快递盒子也是可以的。
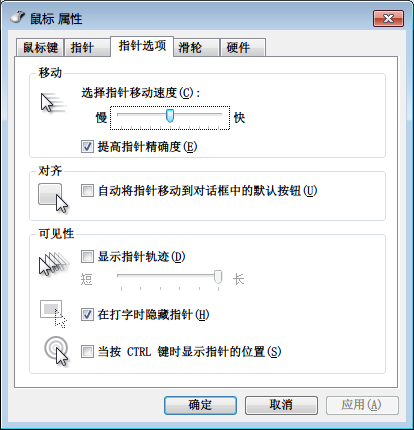
2 由于屏幕多起来,你有可能找不到自己的鼠标了。在这种情况下,你可以在控制面板里设置:

这样的话,按住Ctrl键,就可以找到自己的鼠标啦。
3 善用Windows 7以上的Aero Snap,Win加上箭头键,在关键时刻有奇效。
话说DF不是可以设置不同显示器不同壁纸么
只有我一个人看懂了标题,我好自嚎
小心掉到西直门里去……
“正好我手头有一块儿GTX TITAN BLACK”,感觉上就是 “噫,我这里刚好有一个 XXX”,简直扑通、
以及个性化里面似乎是可以为屏幕单独指定壁纸的,不知道是不是 Win8 的新特性。
嗯,Windows 8和8.1特意为多屏幕增加了很多优化特性,虽然还有很多待提升的部分就是了。
GTX TITAN BLACK……(跪
又不是我的啦